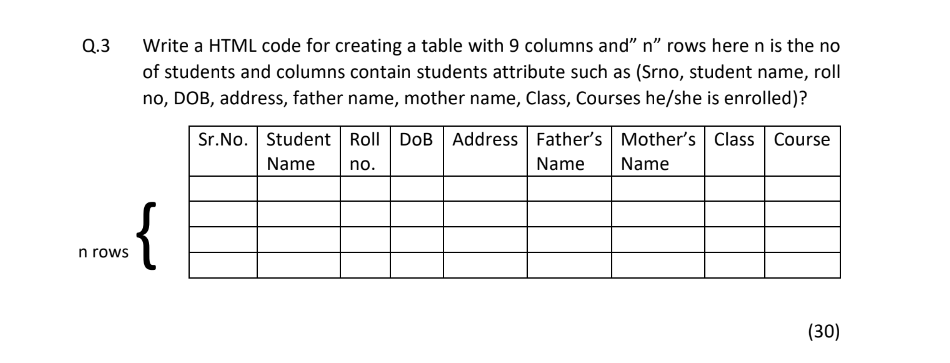
Previous year question

Sol.-
<html>
<head>
<title>Practice - Examcomp</title>
</head>
<body>
<table border="1" cellpadding="12 " width="40%" style="border-collapse: collapse;" >
<tr>
<th>Sr.No.</th>
<th>Student Name</th>
<th>Roll No.</th>
<th>DoB</th>
<th>Address's</th>
<th>Father's Name</th>
<th>Mother's Name</th>
<th>Class</th>
<th>Course</th>
</tr>
<tr >
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
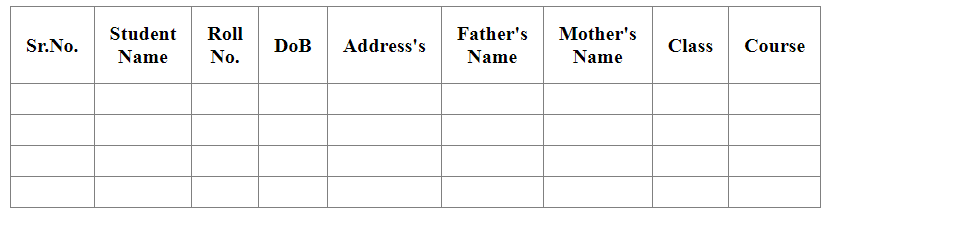
OUTPUT: