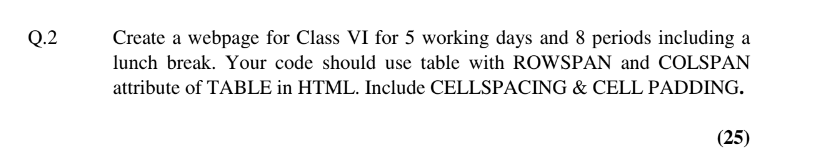
Previous year question

Sol.-
<html>
<head>
<title>Practice - Examcomp </title>
</head>
<body>
<table cellpadding="10" border="1" cellspacing="3">
<tr>
<tH colspan="7" align="center">Time-Table (Class VI)</tH>
</tr>
<tr>
<th>TIME</th>
<td>10:00 A.M.- 10:45 A.M.</td>
<td>11 A.M. - 11:45 A.M.</td>
<td>12:00 P.M. - 12:45 P.M.</td>
<td>12:45 P.M. - 1:30 P.M.</td>
<td>1:30 P.M. - 2:15 P.M.</td>
<td>2:15 P.M. - 3:00 P.M.</td>
</tr>
<tr>
<th>MONDAY</th>
<td>Hindi</td>
<td>English</td>
<td>Math</td>
<td rowspan="5" align="center">----LUNCH----</td>
<td>Drawing</td>
<td>Computer</td>
</tr>
<tr>
<th>TUESDAY</th>
<td>Math</td>
<td>Computer</td>
<td>Drawing</td>
<td>Hindi</td>
<td>English</td>
</tr>
<tr>
<th>WEDNESDAY</th>
<td>English</td>
<td>Math</td>
<td>Hindi</td>
<td>Computer</td>
<td>Drawing</td>
</tr>
<tr>
<th>THURSDAY</th>
<td>English</td>
<td>Computer</td>
<td>Math</td>
<td>Science</td>
<td>Social Science</td>
</tr>
<tr>
<th>FRIDAY</th>
<td>Hindi</td>
<td>Social Science</td>
<td>Math</td>
<td>Science</td>
<td>Computer</td>
</tr>
</body>
</html>
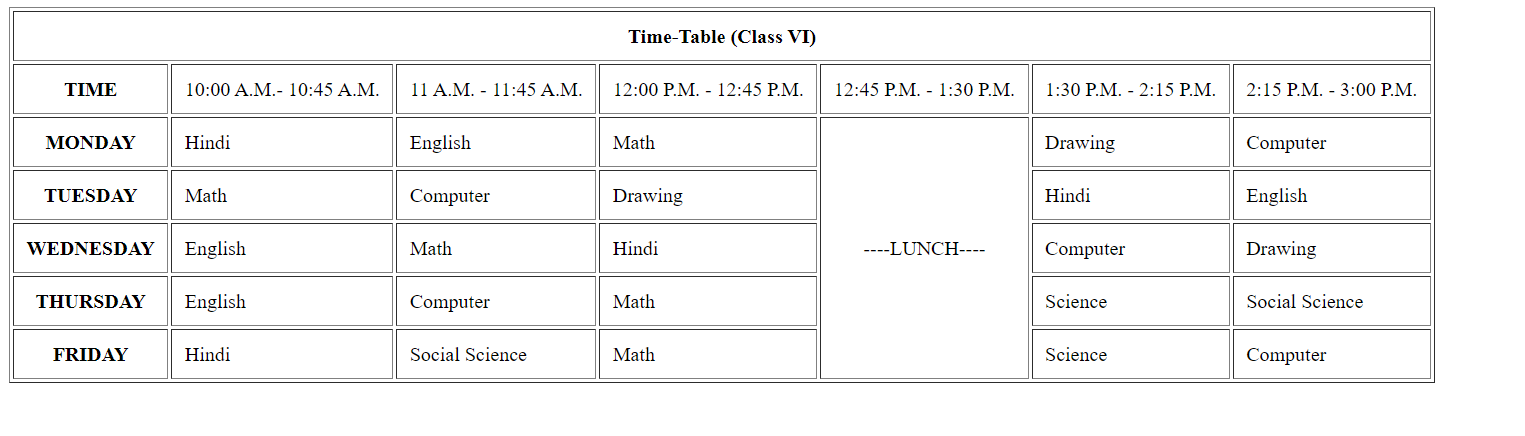
OUTPUT: